Đối với mỗi website/blog, mỗi quản trị viên đều muốn gửi tới bạn đọc cũng như những người theo dõi (followers) những bài viết cùng những thông báo quan trọng, mới nhất để mọi người có thể cập nhật được những tin tức đó từ blog/website của bạn.
Ngoài việc đăng kí bài viết mới từ tiện ích Subcribe box có sẵn trong Blogspot thì ta có thể dùng một loại khác vừa độc đáo, tiện lợi và cũng không kém phần bắt mắt, đó chính là thông báo đẩy (Push Notifications).
Các website cung cấp dịch vụ này ví dụ như PushCrew, Goroost, PushAssist, Mixpanel....
Tuy nhiên hôm nay mình sẽ giới thiệu một website mới cũng cung cấp chức năng, dịch vụ tạo thông báo đẩy cho blog chính là OneSignal.
Đặc điểm của OneSignal Dịch vụ OneSignal không chỉ hoàn toàn miễn phí, mà nó còn hỗ trợ khá nền tảng mà bạn có thể cài đặt trên cùng 1 website, bao gồm:
Cách thực hiện:
Bước 1: Các bạn truy cập OneSignal.com và đăng kí cho mình 1 tài khoản bằng cách click vào Sign Up Free (ở cuối trang).
Điền đầy đủ thông tin và click chọn Create account.
Đến đây, bạn phải xác minh tài khoản của mình bằng cách vào hòm thư (inbox) rồi click link xác nhận từ trang chủ.
Bước 2: Tạo app và cài đặt trên blog:
Sau khi xác nhận xong bạn sẽ được chuyển hướng thẳng đến 1 giao diện như hình dưới, hãy chọn Add a new app để tiếp tục:
Điền tên app tại App Name như hình dưới và Create (tùy bạn chọn nhưng thường sẽ đặt là tên của blog bạn luôn đó)
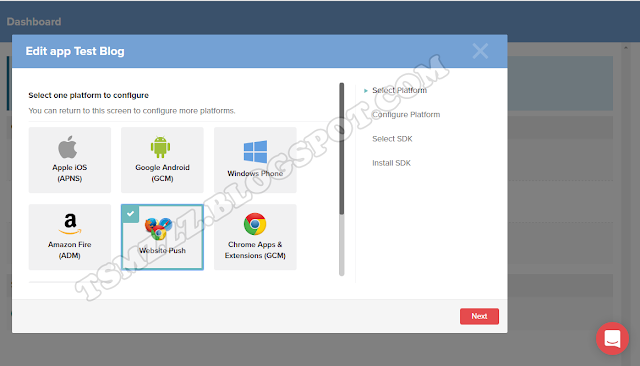
Tiếp đến, tích chọn Website Push và Next.
Thông thường, mọi người hay lướt web bằng trình duyệt Google Chrome và Firefox nên ta tích chọn Google Chrome and Mozzila Firefox rồi Next.
Sau khi Next, bạn sẽ được chuyển sang giao diện cung cấp info. Tại đây:
Lưu ý: Nếu blog bạn sử dụng domain mặc định thì thường sẽ là https:// còn là domain khác sẽ là http:// thôi. Nên theo mình, hãy tích chọn My site is not fully HTTPS khi là domain mặc định và không tích chọn khi là http nhé.
Ví dụ như blog mình là https://tsmzzz.blogspot.com/ thì mình sẽ tích chọn để sang bước thêm code :)
Khi tích chọn rồi thì hãy điền tên domain vào Choose Subdomain. Hãy ghi nhớ tên này để thực hiện bước dành cho địa chỉ https:// nhé.
Chọn Save để sang bước tiếp.
Đến đây, tích chọn Website Push và Next:
Sau khi Next ta thấy 1 giao diện cung cấp cho bạn ID tại Your App ID, copy ID ra Notepad hay gì đó để sử dụng:
Hãy giữ nguyên như này và thực hiện bước chèn code và kích hoạt app như sau:
Truy cập quản trị blogger - Chủ đề - Chỉnh sửa HTML - Copy và dán đoạn Javascript bên dưới lên trước thẻ
- Đối với domain dùng http://
- Đối với domain dùng https://
Xong xuôi hết thì lưu template lại.
Đến bước này, hãy truy cập blog của bạn và để ý ở phần cuối blog sẽ có biểu tượng hình cái chuông màu đỏ, click vào đó chọn Allow để cho phép nhận thông báo mới nhất từ blog (phần này để test xem thông báo đẩy có hoạt động hay không để hoàn thành nốt bước cuối).
Nếu Allow thành công, bạn quay lại OneSignal, tại chỗ giao diện mình bảo giữ nguyên như hình dưới này:
Click vào Check Subscribed Users, nếu thành công sẽ ra thông báo sau:
Chọn Done và kết thúc :)
Kết luận:
Như vậy là mình đã vừa hướng dẫn cho các bạn xong cách đăng kí, cài đặt và sử dụng chức năng thông báo đẩy từ OneSignal rồi đó.
Thực ra là còn nhiều tùy chỉnh nữa nhưng do mình không có thời gian nên chưa thể hướng dẫn thêm cho các bạn được. Nếu có thời gian rảnh, các bạn hãy tự mình mày mò ra những chức năng khác như thay đổi màu quả chuông, thông báo đăng kí thành công, vị trí chuông....
Chúc các bạn thành công và hãy ghé thăm blog mình thường xuyên nhé :) Many thanks!
Ngoài việc đăng kí bài viết mới từ tiện ích Subcribe box có sẵn trong Blogspot thì ta có thể dùng một loại khác vừa độc đáo, tiện lợi và cũng không kém phần bắt mắt, đó chính là thông báo đẩy (Push Notifications).
Các website cung cấp dịch vụ này ví dụ như PushCrew, Goroost, PushAssist, Mixpanel....
Tuy nhiên hôm nay mình sẽ giới thiệu một website mới cũng cung cấp chức năng, dịch vụ tạo thông báo đẩy cho blog chính là OneSignal.
Đặc điểm của OneSignal Dịch vụ OneSignal không chỉ hoàn toàn miễn phí, mà nó còn hỗ trợ khá nền tảng mà bạn có thể cài đặt trên cùng 1 website, bao gồm:
- Apple iOS
- Google Android
- Windows Phone 8.0
- Windows Phone 8.1
- Amazon Fire
- Mac OS X
- Google Chrome Extension
- Google Chrome & FireFox
- Safari
- Tự soạn thông báo đẩy theo ý thích.
- Hẹn giờ gửi thông báo.
- Tạo segment lọc người dùng đăng ký.
- Hỗ trợ template thông báo.
- Hỗ trợ A/B Testing.
Đến đây, bạn phải xác minh tài khoản của mình bằng cách vào hòm thư (inbox) rồi click link xác nhận từ trang chủ.
Bước 2: Tạo app và cài đặt trên blog:
Sau khi xác nhận xong bạn sẽ được chuyển hướng thẳng đến 1 giao diện như hình dưới, hãy chọn Add a new app để tiếp tục:
Điền tên app tại App Name như hình dưới và Create (tùy bạn chọn nhưng thường sẽ đặt là tên của blog bạn luôn đó)
Tiếp đến, tích chọn Website Push và Next.
Thông thường, mọi người hay lướt web bằng trình duyệt Google Chrome và Firefox nên ta tích chọn Google Chrome and Mozzila Firefox rồi Next.
Sau khi Next, bạn sẽ được chuyển sang giao diện cung cấp info. Tại đây:
- Site URL: địa chỉ blog của bạn
- Default Notification Icon URL: hình ảnh hiển thị trên thông báo (thông thường sẽ để logo blog bạn)
Lưu ý: Nếu blog bạn sử dụng domain mặc định thì thường sẽ là https:// còn là domain khác sẽ là http:// thôi. Nên theo mình, hãy tích chọn My site is not fully HTTPS khi là domain mặc định và không tích chọn khi là http nhé.
Ví dụ như blog mình là https://tsmzzz.blogspot.com/ thì mình sẽ tích chọn để sang bước thêm code :)
Khi tích chọn rồi thì hãy điền tên domain vào Choose Subdomain. Hãy ghi nhớ tên này để thực hiện bước dành cho địa chỉ https:// nhé.
Chọn Save để sang bước tiếp.
Đến đây, tích chọn Website Push và Next:
Sau khi Next ta thấy 1 giao diện cung cấp cho bạn ID tại Your App ID, copy ID ra Notepad hay gì đó để sử dụng:
Hãy giữ nguyên như này và thực hiện bước chèn code và kích hoạt app như sau:
Truy cập quản trị blogger - Chủ đề - Chỉnh sửa HTML - Copy và dán đoạn Javascript bên dưới lên trước thẻ
</body>- Đối với domain dùng http://
<script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js" async='async'></script>
<script>
var OneSignal = window.OneSignal || [];
OneSignal.push(["init", {
appId: "YOUR_APP_ID",
autoRegister: false, /* Set to true to automatically prompt visitors */
httpPermissionRequest: {
enable: true
},
notifyButton: {
enable: true /* Set to false to hide */
}
}]);
</script>- Đối với domain dùng https://
<script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js" async='async'></script>
<script>
var OneSignal = window.OneSignal || [];
OneSignal.push(["init", {
appId: "YOUR_APP_ID",
autoRegister: false, /* Set to true to automatically prompt visitors */
httpPermissionRequest: {
enable: true
},
notifyButton: {
enable: true /* Set to false to hide */
},
subdomainName: "your_subdomain_value" /* Value you added from step 1.4 of the HTTP setup guide, do not use the https:// nor the .os.tc */
}]);
</script>Xong xuôi hết thì lưu template lại.
Đến bước này, hãy truy cập blog của bạn và để ý ở phần cuối blog sẽ có biểu tượng hình cái chuông màu đỏ, click vào đó chọn Allow để cho phép nhận thông báo mới nhất từ blog (phần này để test xem thông báo đẩy có hoạt động hay không để hoàn thành nốt bước cuối).
Nếu Allow thành công, bạn quay lại OneSignal, tại chỗ giao diện mình bảo giữ nguyên như hình dưới này:
Click vào Check Subscribed Users, nếu thành công sẽ ra thông báo sau:
Chọn Done và kết thúc :)
Thực ra là còn nhiều tùy chỉnh nữa nhưng do mình không có thời gian nên chưa thể hướng dẫn thêm cho các bạn được. Nếu có thời gian rảnh, các bạn hãy tự mình mày mò ra những chức năng khác như thay đổi màu quả chuông, thông báo đăng kí thành công, vị trí chuông....
Chúc các bạn thành công và hãy ghé thăm blog mình thường xuyên nhé :) Many thanks!
















0 bình luận Tổng hợp bình luận